
NOTICIAS
El blog de Voxel School es un espacio para conocer la última hora en las artes digitales y en todo lo que ocurre en nuestra escuela

Mr. Thready: Un viaje dentro del desarrollo de videojuegos como artista y animador 2D
Podéis ver el artículo original de referencia en inglés en https://discover.therookies.co/2023/08/21/game-development-as-an-artist-and-2d-animator-part-1/
En este artículo, Flavio Díaz, alumni de Voxel School, comparte su experiencia trabajando en su primer juego como Artista y Animador 2D.
Flavio también es responsable del storyboard, el diseño de puzles y de la historia, entre otras cosas, porque, aparte del programador y más tarde la incorporación de un compositor musical, eran solo un equipo de dos para ejecutar todo el proyecto. Si quieres crear tu primer videojuego, este artículo te puede aportar mucha inspiración.
Mr. Thready es una aventura Point’n Click dibujada a mano. Se sitúa en una fábrica abandonada en los años 50, dónde tomaremos el rol de un pequeño muñeco de vudú que se despierta en mitad de este misterioso y enorme sitio, donde tendrás que solucionar puzles y encontrar tu verdadero origen.

Debo mencionar que a pesar de que el proyecto tuvo un largo período de desarrollo, lamentablemente no pudimos terminarlo por diversas razones técnicas y personales.
¡Vamos a hacer un juego!
Empezaré contando que cuando empecé esto, no tenía ni idea de cómo hacer un juego, y no tenía una educación formal en arte o animación. Sol tenía una tableta Wacom barata y un amigo que compartía mi entusiasmo por crear un juego. Así fue como empezamos (bueno, más o menos)_
- Hey tío, vamos a hacer un videojuego ¿no?
- Mmmmmm… ok.
- ¡Mira! Hice un dibujo con mi nueva tableta Wacom Bamboo
- Bien

Primer concept
Sabéis, no creo que sea un buen ejemplo de cómo empezar en esto, pero así fue como surgieron las cosas en mi caso. Y así es como nació la idea de Mr. Thready.
Inspiración e ideas iniciales
Teníamos la idea de crear un juego de aventuras Point 'n Click “simple” en 2D con gráficos dibujados a mano, centrado en un pequeño personaje en un mundo abrumador. Esta idea surgió cuando mi amigo y yo estábamos en el gimnasio y mencionó haber visto un anuncio sobre un pequeño personaje de azúcar que enfrenta desafíos y peligros en un ciudad. Sugirió que deberíamos hacer algo similar y pensé que era una buena idea.
Decidimos que el tema iba a ser el vudú, y naturalmente, nuestro protagonista debía ser un muñeco de vudú. Ese fue nuestro “gran” análisis de mercado.
Afortunadamente, mi amigo y yo solíamos estar en sintonía cuando se trataba de las ideas creativas, y teníamos claro que aunque el concepto general era lindo, el ambiente tenía que ser oscuro. De hecho, juegos como Silent Hill, Abe’s Oddysee, Limbo o Amanita Design fueron nuestras grandes inspiraciones para crear el ambiente y la jugabilidad. Sin embargo, las principales referencias, por razones obvias, fueron películas como Los Borrowers, o el Arriety y el mundo de los diminutos de Ghibli Studio.


¡Vamos al grano!
Aparte de los innumerables retos técnicos que conlleva empezar a desarrollar un videojuego sin conocimientos previos, me centraré únicamente en el aspecto artístico.
Aunque finalmente reforcé mis habilidades en Voxel School, mi aprendizaje durante el desarrollo de este proyecto fue totalmente autodidacta, con todos los altibajos que conlleva.
Se suele decir que la mejor manera de mejorar en el dibujo es dibujar sin parar, pero con el tiempo me di cuenta de que simplemente dibujar no era suficiente. Durante un tiempo seguí dibujando cada vez más entornos o personas sin ninguna planificación, documentación o referencias. ¡Básicamente me impulsó el hype! Sí, mejoré significativamente durante ese tiempo, pero también me llevó a numerosos rediseños y a desperdiciar mucho material, ya que a menudo no sabía qué estaba mal. Fue entonces cuando decidí hacer las cosas mejor, usando más referencias visuales e incluso reaprendiendo los fundamentos del dibujo.

Para las referencias yo normalmente uso PureRef, como todos los artistas, creo.
Una historia basada en los años 50
Después de pasar por algunos altibajos y ganar algo de experiencia, tomamos la decisión de darle un giro al estilo visual manteniendo nuestro nivel de motivación. Una de las decisiones estilísticas más importantes que tomamos fue ambientar eljuego en los años 50. Elegimos esta época principalmente porque es un período interesante y atractivo en términos de diseño industrial y gráfico.
Pensamos en una fábrica textil, llena de maquinaria industrial y los numerosos elementos de costura (cajas, etiquetas llamativas, marcas,...) le darían al escenario mucho más atractivo y verosimilitud. Por supuesto utilizamos todo tipo de referencias como imágenes, anuncios, películas o juegos como Fallout.

Anuncio de cambio de nombre
Por cierto, originalmente el juego se llamó Voodoo, pero después se renombró Mr. Thready, en referencia al clásico de los juguetes Mr. Potato que fue un éxito en su momento.
La historia
Este nuevo giro estilístico nos ayudó a crear nuevas ideas para la historia y el contexto.
En definitiva, nuestro amigo es en realidad un niño que murió tras caer a un pozo en la fábrica. Lamentablemente, poco después se produjo un accidente nuclear que provocó la inmediata evacuación de la fábrica y sus alrededores, impidiendo su búsqueda. Muchos años después, vuelve a la vida como un muñeco vudú.
Bien, se podría decir que aunque el juego no transcurre en los años 50, la fábrica mantiene ese aspecto.
Nuestra primera acción como jugador será despertarlo en medio de un costurero oscuro lleno de hilos. A partir de ese momento, tomamos el control y le ayudamos a avanzar resolviendo acertijos, mientras conectamos piezas de su memoria para descubrir su verdadero origen.
Aunque este vídeo es una versión alfa, especialmente el sonido, espero que os ayude a tener una idea de cómo empezó el juego.
El workflow del environment
Ahora que entiendes mejor de qué trata Mr. Thready, me gustaría mostrarte el trabajo que hay detrás de todo lo que has visto. Puede que no haya sido el mejor flujo de trabajo del mundo, pero funcionó para mí. Básicamente, se trata de lo siguiente.
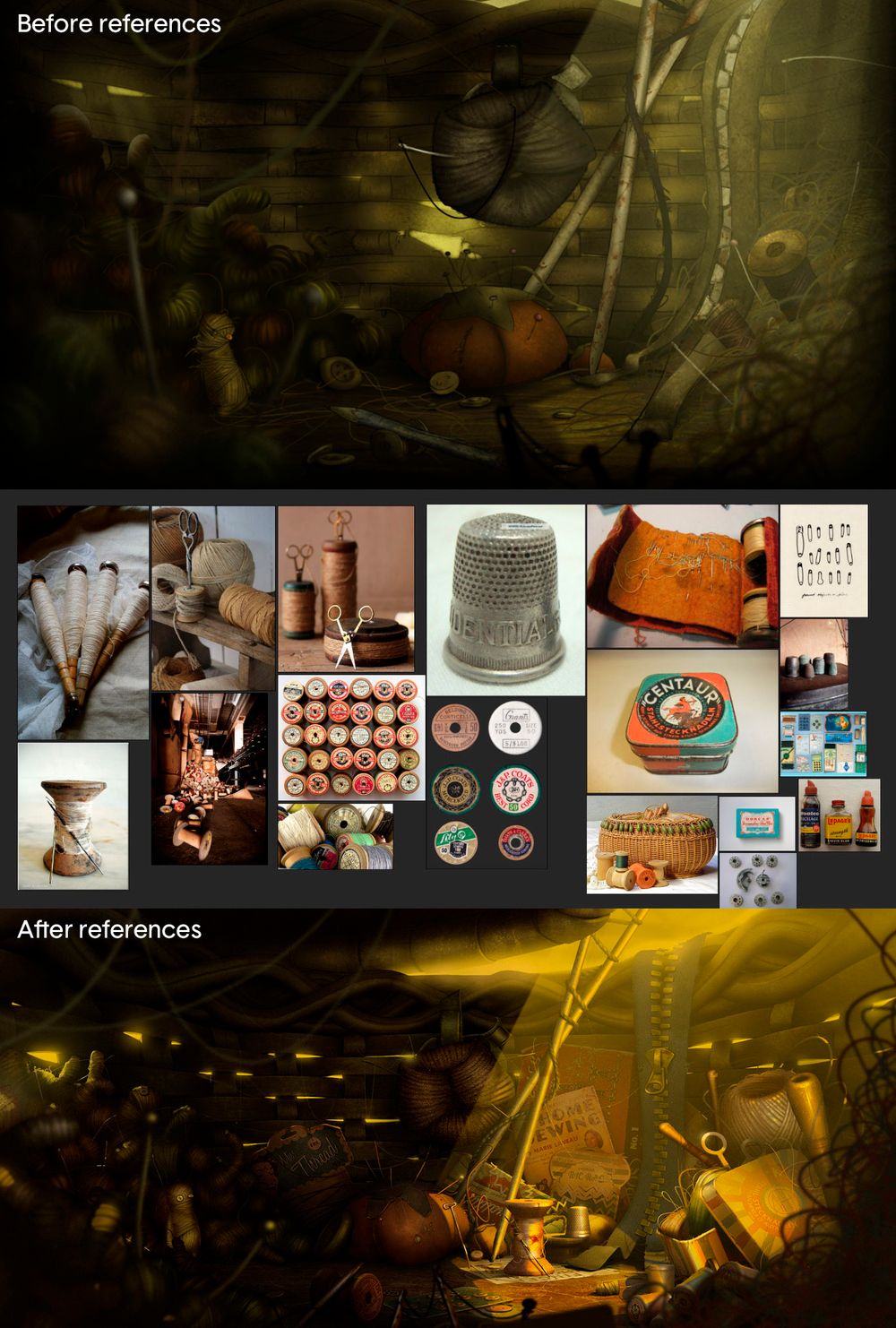
Referencias generales:
Esto consiste en una colección de imágenes, mayormente de sitios abandonados, fábricas, sastrerías, etc. La idea era capturar la atmósfera general del entorno y crear diferentes composiciones, colores e iluminaciones.

Referencias de antiguas fábricas textiles
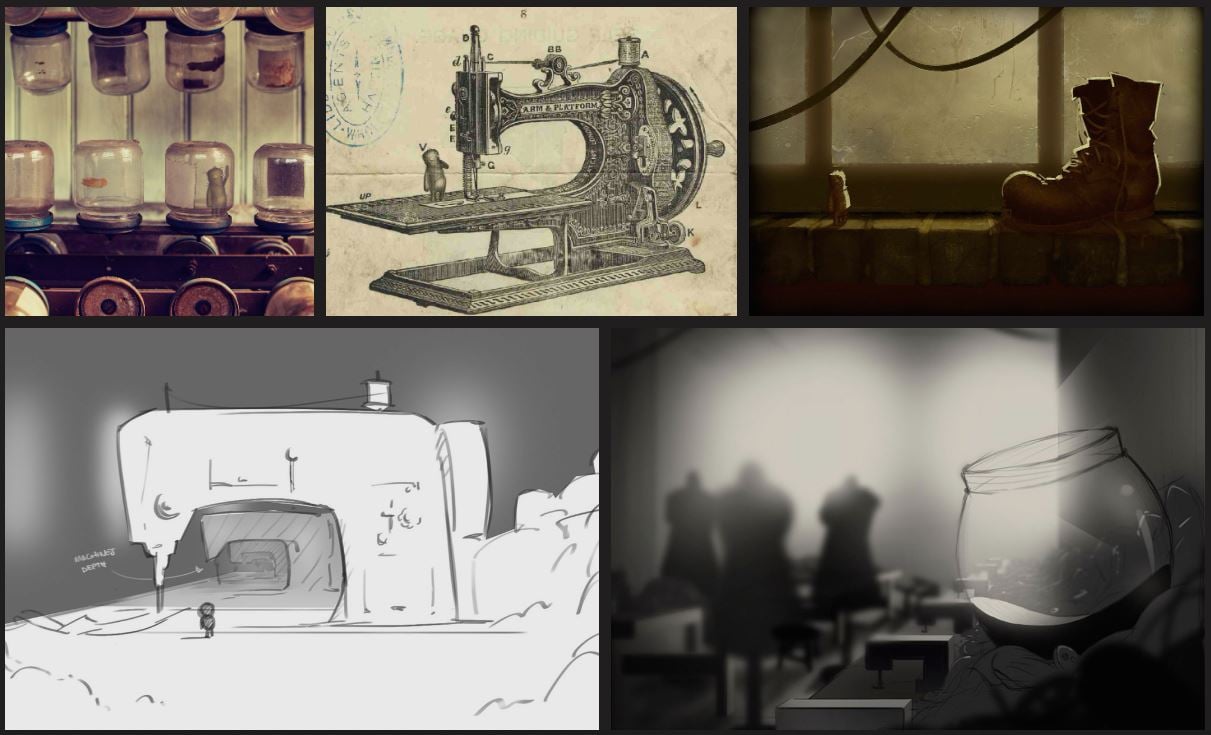
Bocetos y concepts:
Aquí fue donde puse en práctica todo lo que había absorbido de esas referencias, usando todos los medios necesarios. Personalmente, para algo como esto intento priorizar la atmósfera y la iluminación por encima del color. Muchos de los concepts estaban en escala de grises o eran ridículos fotomontajes. El color ya llegaría al juego cuando funcionase la atmósfera.

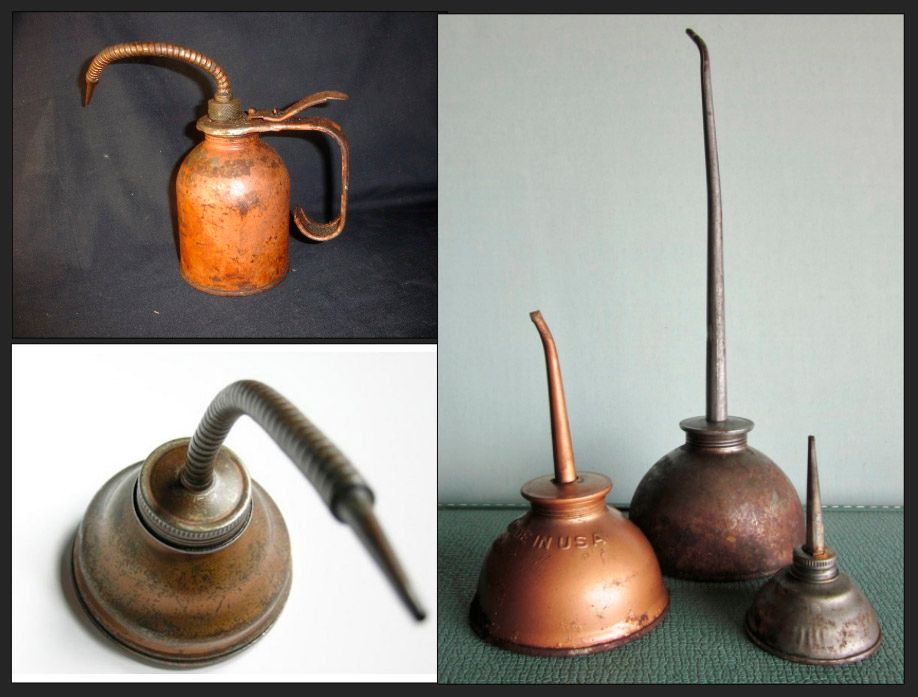
Más referencias específicas:
Cuando la composición estuvo establecida, fue cuando me centré en los objetivos individuales o en grupos de objetos, buscando referencias específicas para cada objeto para conseguir el mayor nivel de detalle posible.

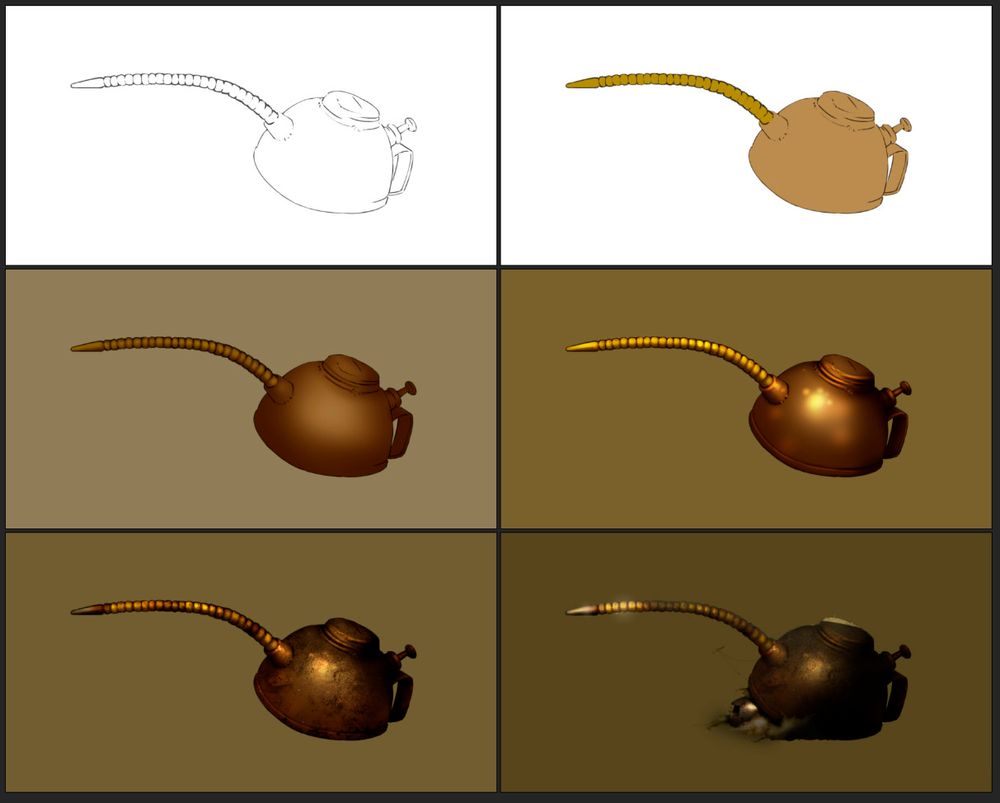
Referencia de lata de aceite para máquinas
Renderizado de objetos:
Normalmente yo empiezo con el dibujo lineal como base, luego agrego los colores planos, sombras, luces, texturas y detalles, en ese orden. Todo en capas separadas para mantener un mayor control sobre futuras modificaciones.
Una vez completado, transfiero el objeto final al documento principal en su lugar correspondiente en la escena. Este proceso se repite una y otra vez hasta completar toda la escena.

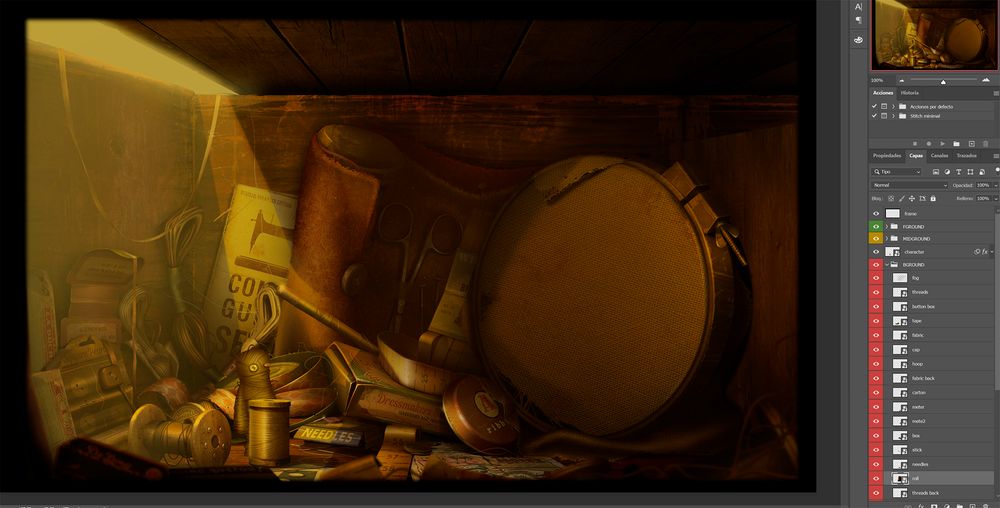
Renderizado final:
Una vez que todos los objetos están en su sitio, empiezo a trabajar en la escena en general, incluyendo aspectos como la atmósfera, la iluminación y los ajustes de color. Esto significa que todos los elementos pasan por una segunda fase de detalles más profundos para la integración del entorno.
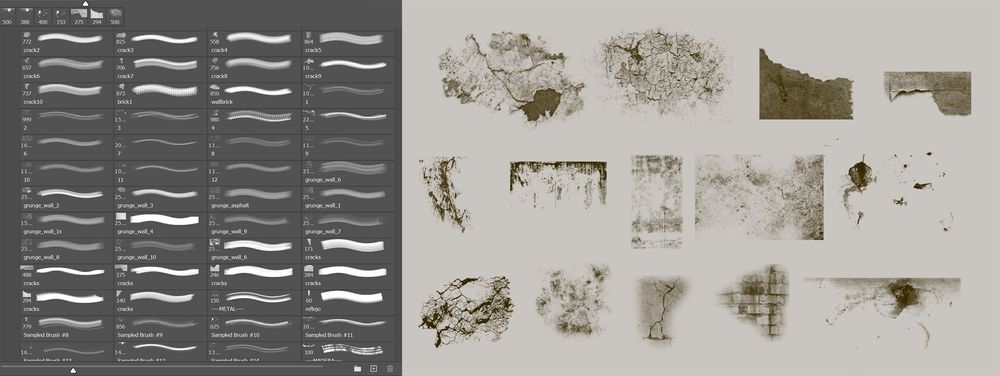
Pinceles:
También me gustaría enseñaros alguno de los pinceles que usé para reforzar la sensación de realismo de los objetos. Lo usé principalmente en una capa reservada para texturas. Hay muchas capas que utilizo para dar efectos de óxido, manchas, polvo, rugosidades, etc. Mediante los diferentes tipos de fusión, ajuste de color, y siempre intentando que las formas preestablecidas no fueran obvias, pude encontrar el efectos deseado.

Para terminar de la manera más ilustrativa posible, os dejo un timelapse del renderizado de un prop.
Cabe destacar que también tuve que realizar varias piezas de diseño gráfico, como es el caso del cartón de leche. En ocasiones utilizando piezas de ilustraciones libres de derechos de autor, o completamente desde cero. Esto fue la clave para realizar la sensación vintage.

¿Es tan laborioso como parece?
Nooo, no es gran cosa. Pero en realidad, SÍ.
Esto es algo que me pareció interesante mencionar. Al ser un estilo visual sobrecargado en cuanto a detalles y texturas, el manejo de capas y archivos Photoshop fue una tarea que tuve que aprender a las malas.
Además de esto, usé varias capas como parallax, por lo que necesitaba muchos objetos separados. Mi PC no era muy potente y trabajar con archivos de más de 500 MB no era una opción si no quería que mi ordenador y mi cabeza explotaran.

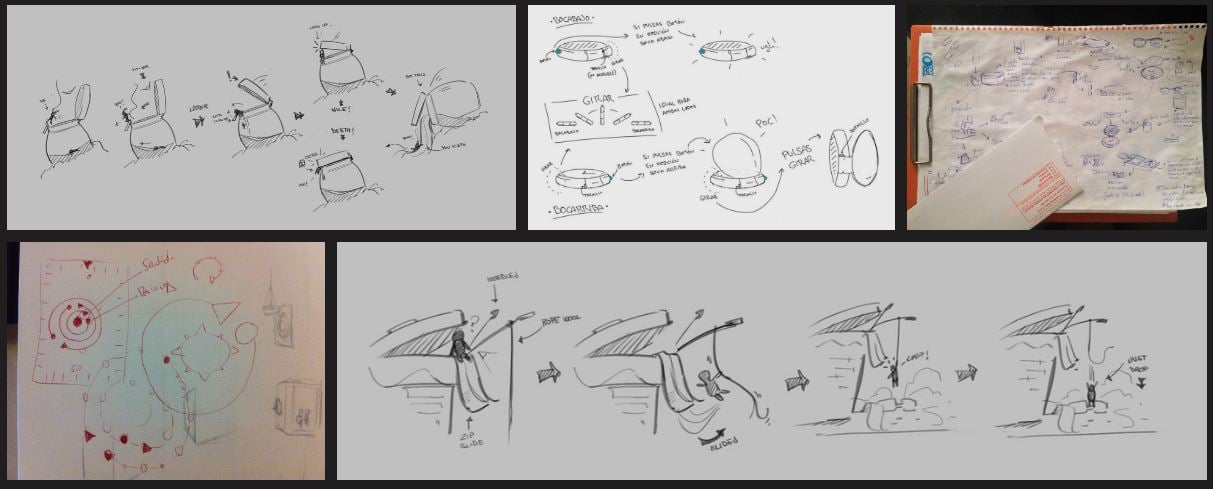
¿Qué pasa con los puzles?
No puedo pasar por alto este tema, ya que es un juego de puzles.
No hay mucho misterio en cómo se nos ocurrieron los rompecabezas. Básicamente consistía en que mi compañero y yo nos sentáramos y trabajásemos para juntar ideas que solíamos escribir o dibujar en cualquier momento del día.

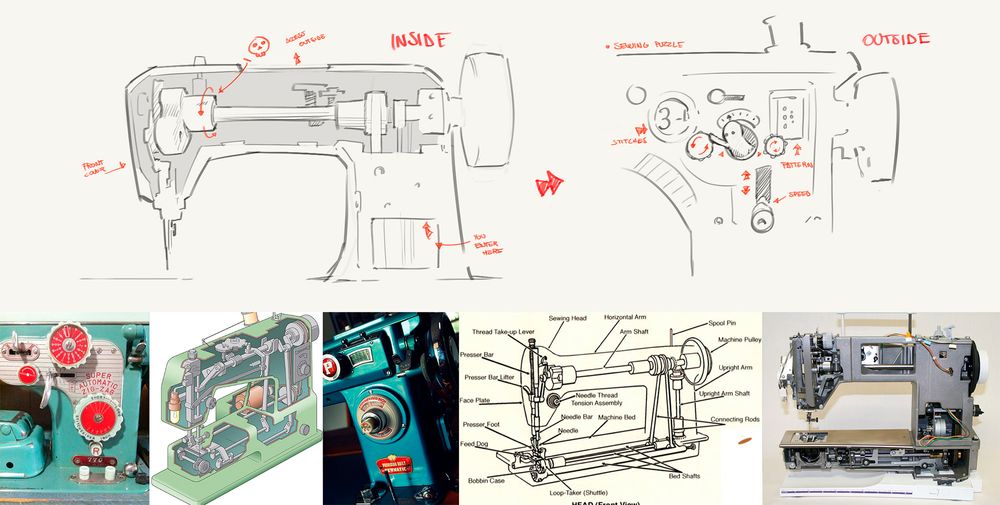
En muchas ocasiones, estas ideas venían de documentación sobre costura. De hecho, uno de los puzzles estaba basado en una máquina de coser que mi amigo encontró en casa de su abuela. A partir de él pudimos hacer un puzzle sobre patrones de costura.

Para lograrlo, era necesario encontrar la mejor manera de simplificar el funcionamiento de una máquina, y así, adaptarla a nuestras necesidades de juego preservando el realismo.
Teaser
Para terminar, me gustaría enseñaros un teaser donde podéis ver un pequeño adelanto del contenido que estábamos creando.
Disculpad por el “no sonido”, pero el montaje nunca estuvo terminado.
Espero que hayáis disfrutado esta primera parte sobre el trabajo detrás de las escenas de Mr. Thready. En la segunda parte hablaré de la creación de personajes y de las primeras incursiones en la animación 2D.
